共计 450 个字符,预计需要花费 2 分钟才能阅读完成。
前言
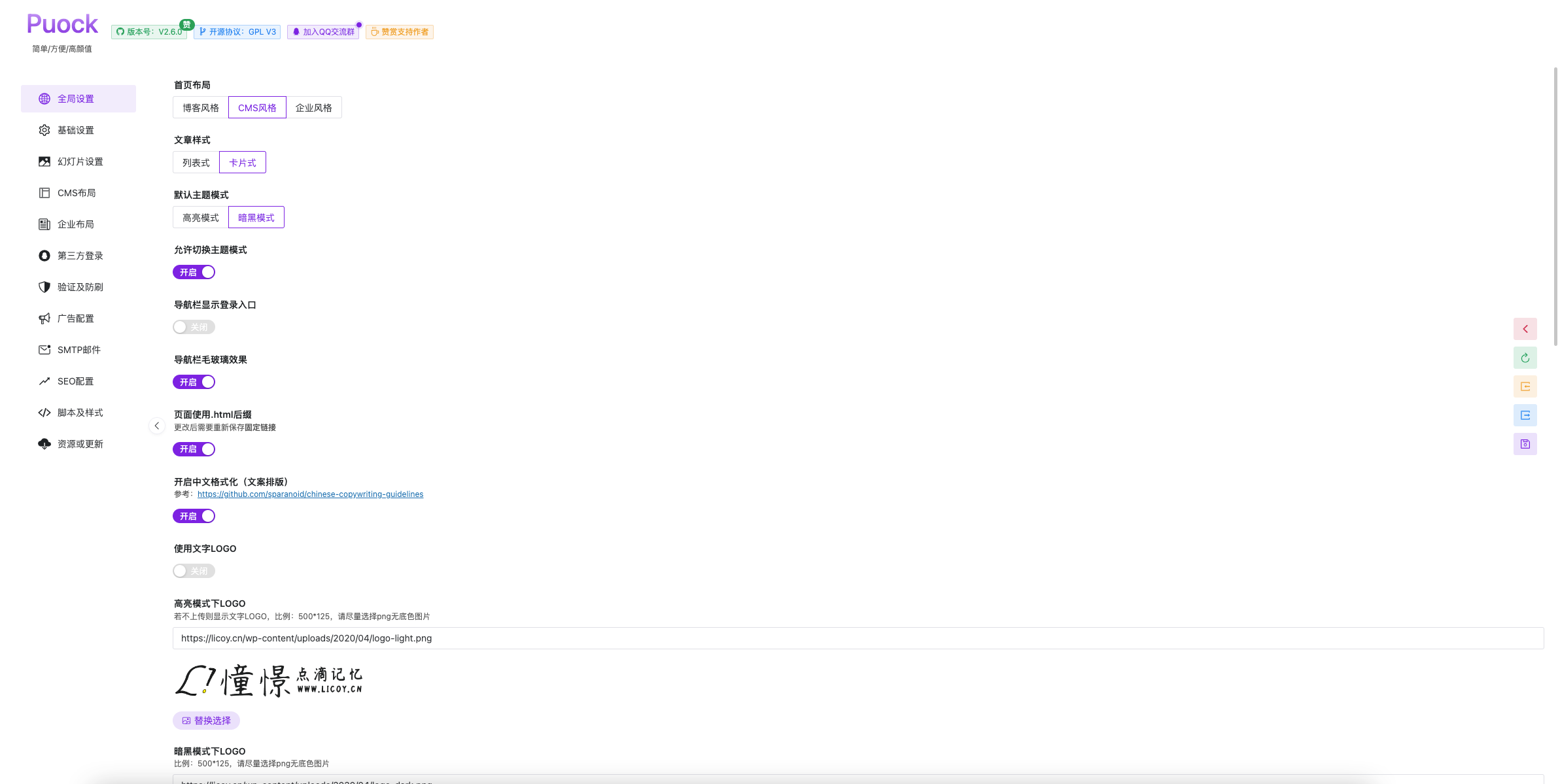
最近陆陆续续的将 Puock 主题的后台设置框架从 OptionsFramework 替换为了由 Vue+NaiveUI 构建的新的主题设置,新版本中交互更人性化及方便,话不多说,先上个图:

主要更新点
本次更新是包含在 v2.6.0 中进行更新,主要更新内容为:
- 重构主题配置
- 优化主题配置及增加幻灯片独立设置
- 优化警告
注意事项
幻灯片
以前的设置方式是和文章绑定在一起的,在文章的基本设置中勾选 显示在首页幻灯片 等选项才会进行展示,而且无法进行其他外部外链的幻灯设置。在此次更新中,幻灯片数据不会兼容旧版数据 ,如果以前设置了文章的幻灯数据,需要在 主题设置 – 幻灯片设置 中重新添加其数据。
企业布局
以前的企业布局的 产品 和做什么 栏目的条目数都是固定,且无法进行随意增加。在新版本中可以随意添加及减少数量,但是 此部分数据不会兼容旧版数据,若有此布局的数据需要重新设置其相关数据。
更新及安装
若是首次安装,请进入主题设置中至少保存一次设置以初始化主题配置。
后记
若还有其他关于本次更新的疑问,请在此文下方留言或提交至 Github Issue。












